Полезные советы для выполнения лабораторных работ (V. Subbotchin)
Здесь представленные полезные советы для выполнения лабораторных работ, которые значительно помогут в некоторых аспектах, такие как:
Подбор цвета
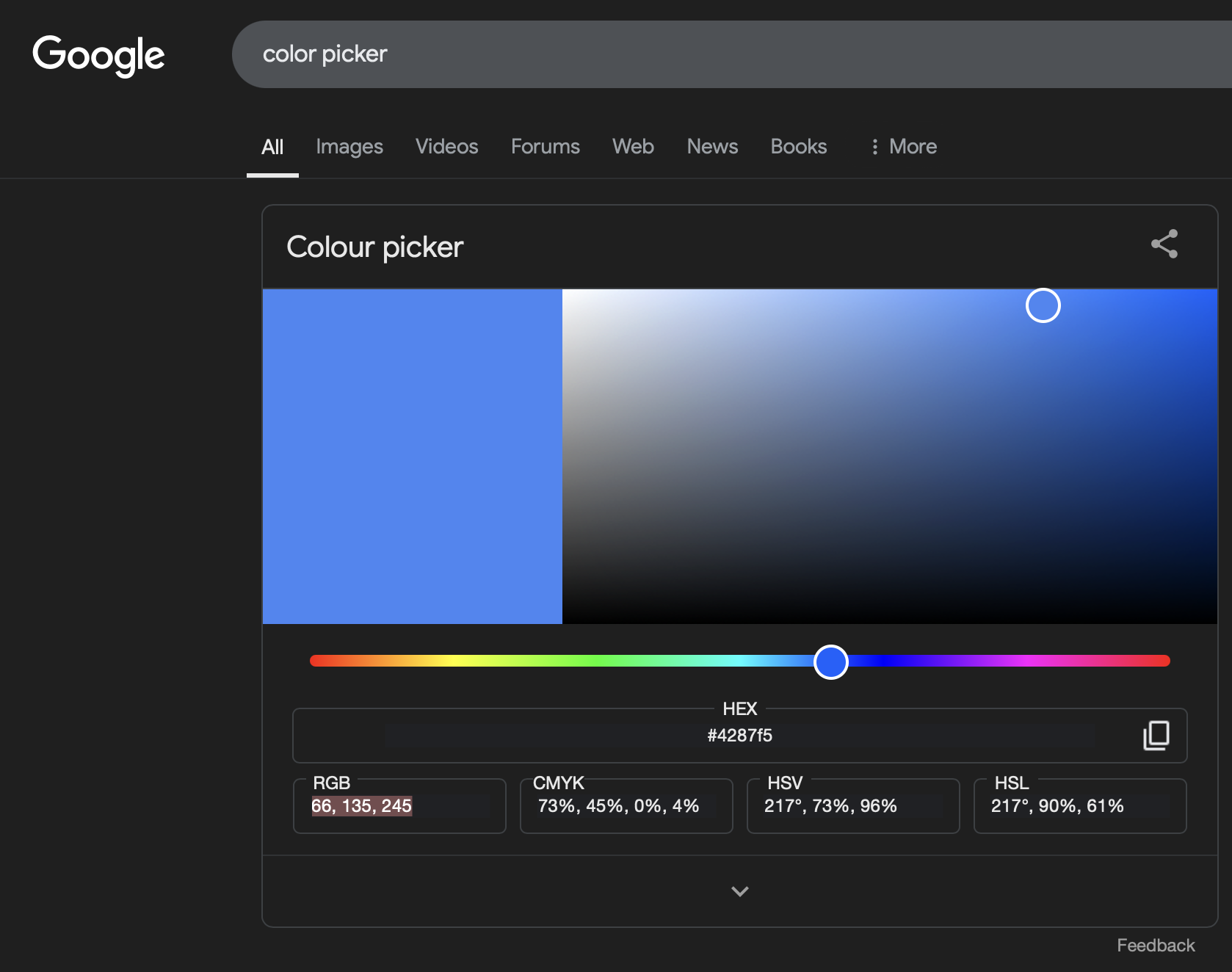
Куда эффективнее будет, если использовать соответствующий инструмент, как "выбор цвета" (color picker с англ.). По умолчанию в p5 используется цветовая схема RGB (красный, зеленый и синий) и диапазон значений трех цветов от 0 до 255. С одной стороны, зная эту информацию можно подбирать числовые комбинации до тех пор, пока цвет не будет устраивать, однако все же эффективнее будет подобрать сразу тот цвет, который будет хорошо смотреться.
Быстрый способ получить инструмент "выбор цвета" можно через поисковую систему Google. Необходимо дать следующий поисковый запрос в Google: color picker. В результатах Google предоставит этот самый инструмент "выбор цвета". Отсюда вытекает следующее удобство - после выбора цвета, его значение в RGB можно скопировать как есть из соответствующего поля RGB и вставить в код, внутрь круглых скобок какой-либо функции отвечающий за цвет.

fill(66, 135, 245)
stroke(66, 135, 245)
background(66, 135, 245)
Помощь с координатами
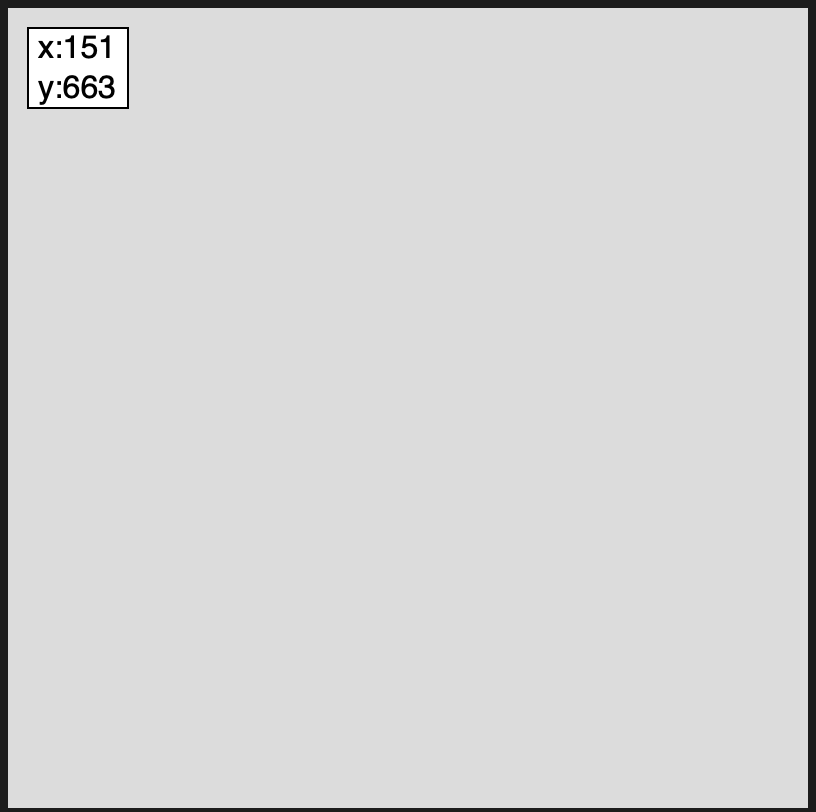
Координаты - неотъемлемая составляющая компьютерной графики. Два числовых значения определяющих расположение визуальных объектов на полотне. Вполне удобно будет если знать точные значения, нежели гадать путем инкрементации и декрементации значения, пока объект не будет находится в подходящем месте. Файл coords.js - это помощник с координатами. Он показывает координаты в соответствии с расположением курсора мыши на полотне.

Как использовать:
- Нажмите здесь правой кнопкой мыши -> сохранить ссылку как -> сохраняете в удобном вам месте на вашем устройстве
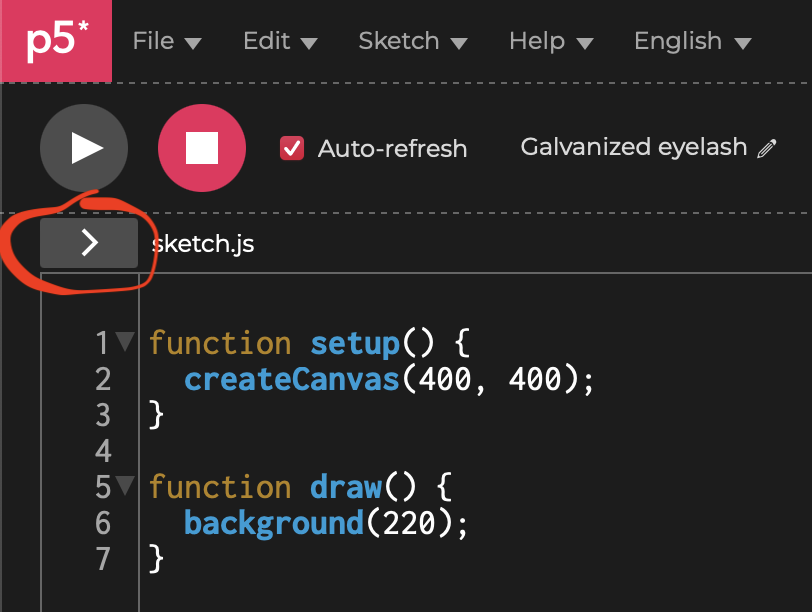
- В редакторе p5 нажимаем на > чтобы открыть список файлов скетча

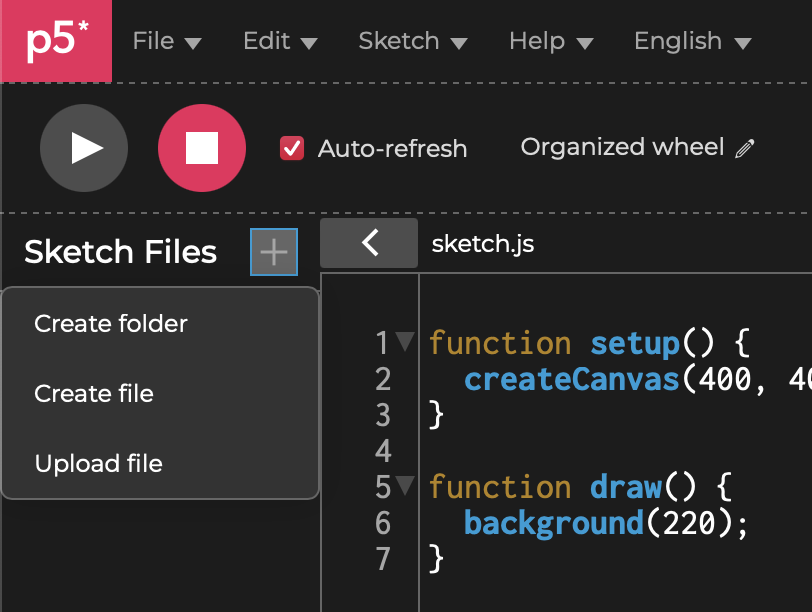
- Если не авторизован аккаунт в редакторе, то открываем скаченный js файл в блокноте, выделяем и копируем весь код, жмем + и пункт создать файл (Create file), в появившемся окне, в поле пишем coords.js, создаем файл (Add File) и вставляем код. Либо если авторизован аккаунт. выбираем пункт загрузки файла (Upload file), в появившемся окне перетаскиваем в него скачанный файл и закрываем это окно.

- Переключаемся на index.html и дописываем следующую строчку, чтобы помощник начал работать:
<script src="coords.js"></script>
- Функция coords(x, y) отображает прямоугольник с координатами и рекомендуется ее использовать внутри функции draw() или loop()
- Левый клик мыши по любому месту на полотне выведет координаты в консоль для копирования
- Правый клик мыши перемещает прямоугольник с координатами в место, где был курсор в момент клика
- По умолчанию, помощник отключает контекстное меню у полотна. Включить обратно можно данной строкой кода:
coords.disableContextMenu = false;
